안드로이드 공식 홈페이지의 아키텍처 권장 가이드에서 "관심사의 분리"를 강조한다

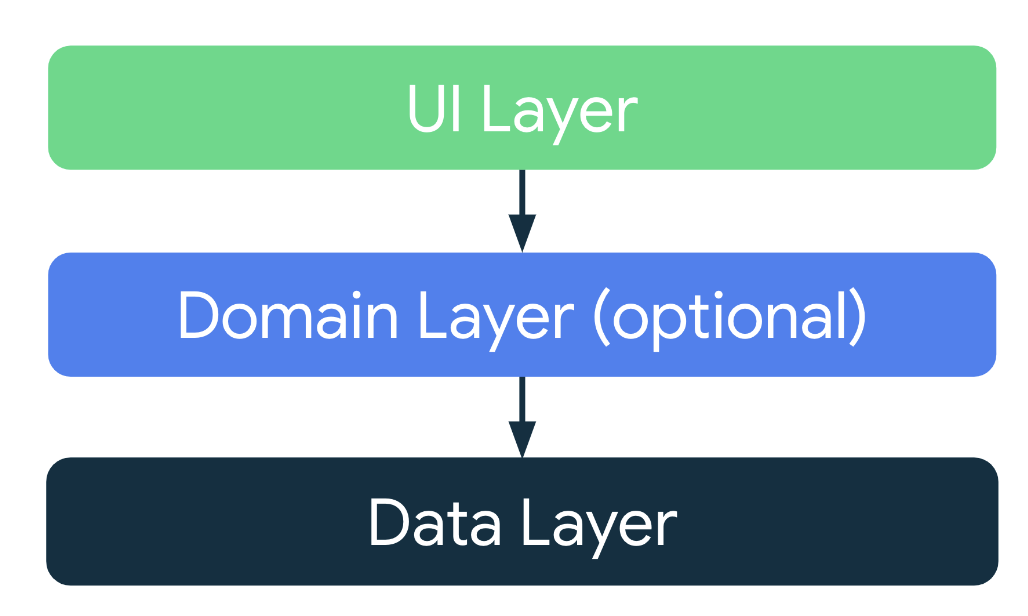
UI Layer, Domain Layer, Data Layer 3가지 레이어의 역할에 대해 공부해보자
위 Layer 모듈들은 단방향의 참조를 한다
단방향 데이터 흐름이란?
데이터가 오로지 한 방향으로만 흐르는 것
ex) 사용자의 클릭 이벤트 발생
- Up Stream : Ui -> Domain -> Data 상위 레이어로 전달
- Down Stream : Data -> Domain -> Ui 하위 레이어로 전달
UI Layer

UI Layer에 해당하는 모듈
- UI Elements Module : Activity/Fragment + xml view / Compose UI
- UI State Holder Module : ViewModel
UI Elemnets는 우리에게 친숙한 UI 요소 자체 (Activity, Framgent, TextView...)를 의미한다
중요하게 짚고 넘어갈 부분은 ViewModel !
UI State Holder Module은 UI에 바인딩되는 데이터를 보유하고 있는 모듈
ViewModel 에서는 상태 홀더 클래스를 보유하며, 이를 통해 UI에 데이터를 바인딩한다
UpStream 관점에서 ViewModel은...
비즈니스 로직의 출발 지점으로, 사용자에게 UI 이벤트를 수신받아야 한다
그리고, DomainLayer나 DataLayer에 이벤트를 전달하며 비즈니스 로직의 시작을 트리거
DownStream 관점에서 ViewModel은...
DomainLayer나 DataLayer로부터 UI에 바인딩 될 데이터 구조를 응답받는다
이를 통해 UI에 데이터바인딩을 진행한다
[ViewModel]의 책임
UpStream 관점에서 이벤트를 받아 비즈니스 로직을 시작시킨다
DownStream 관점에서 상위 레이어로부터 받은 데이터를 UI에 바인딩한다
UI에 바인딩 해준 데이터를 상태 홀더 클래스(LiveData or StateFlow)를 통해 보유한다
Domain Layer

Domain Layer는 Optional! 즉, 필수가 아닌 선택
없어도 상관은 없지만, 서비스가 커질 것을 대비하여 되도록이면 사용하도록 하자
- Domain Layer의 모듈 : UseCase
UseCase
[UseCase Module 네이밍 규칙]
현재 시제의 동사 + 명사/대상(선택사항) + UseCase
ex) FormatDataUseCase
operator invoke 함수를 사용하면, 클래스 이름을 그대로 사용하면서 invoke 메소드를 호출할 수 있다
DomainLayer UseCase 패턴의 책임
- 상기 ViewModel 책임 이외의 비즈니스 로직 책임
- 여러 ViewModel에서 사용되는 중복 코드를 정의하는 책임
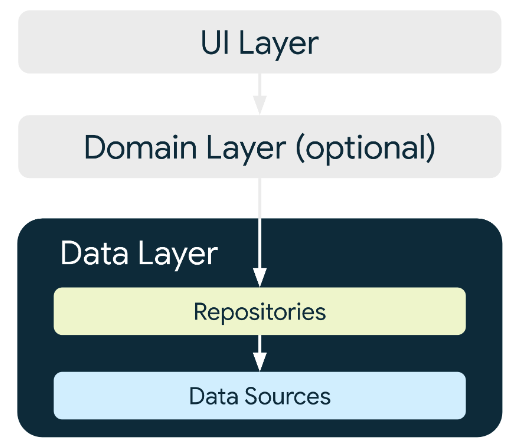
Data Layer

[Repository]
- UpStream 관점 : 앱 내 필요 데이터를 DataSource에 요청하는 책임
- DownStream 관점 : DataSource로부터 받아온 데이터를 새 모델로 가공하여 하위 레이어에 전달해주는 책임
- 가공한 데이터를 Repository 모듈에 캐싱하는 책임
[DataSource]
- UpStream 관점: Remote or/and Local Server에 데이터를 요청한다
- DownStream 관점 : Repository에 데이터를 제공
참고문헌
'개발일지 > Android' 카테고리의 다른 글
| [Android] 클린 아키텍처 VS 구글 권장 아키텍처, MVVM 패턴 (3) | 2024.04.19 |
|---|---|
| [Android] Jetpack Compose ViewModel 추가 (0) | 2023.08.07 |
| [Android] Compose - 이미지, 구분선, 텍스트, Preview, Button, 툴바 (0) | 2023.07.30 |
| [Android] Retrofit2 활용하여 API 연동 실전 예제 (0) | 2023.07.17 |
| [Android] 4대 컴포넌트와 Intent (0) | 2023.03.26 |


